06Vue3-Vuex的状态管理
本文共 2964 字,大约阅读时间需要 9 分钟。
Vuex的状态管理
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
就是一个加强版的data! 在单页应用中会有一个data函数,管理当前应用的状态。 处理大量的需要在组件间传递的数据,直接定义一个全局的data属性保存就行了。 如果我们的页面比较简单,切记千万不要没事找事引入Vuex,我们使用Vuex是因为项目变得复杂之后,有很多数据需要在父组件、子组件和孙组件之间传递,处理起来很繁琐,于是就需要Vuex这样一个可以对这一部分数据进行统一管理的东西,也是响应式什么情况需要使用Vuex管理状态在多个组件间共享?
大型项目中组件很多,多个组件中共用的数据 例如:用户的登录状态、用户名称、头像、地理位置信息等 例如:商品的收藏、购物车中的物品。 例如:传递组件之间传递层次太多、不相关组件、公用组件Vuex有点类似cookie和session,session是用于服务器端共享,cookie是用于浏览器的,Vuex是用于前端组件间共享
文件目录
 helloword子组件使用Home组件声明的变量,可采用之前学习的组件传递值的方法
helloword子组件使用Home组件声明的变量,可采用之前学习的组件传递值的方法 Home组件
这是在单页模板中应用
{ {count}}
helloword子组件
{ { msg }}
在子组件hellword中应用Home中的Data
{ {count}}
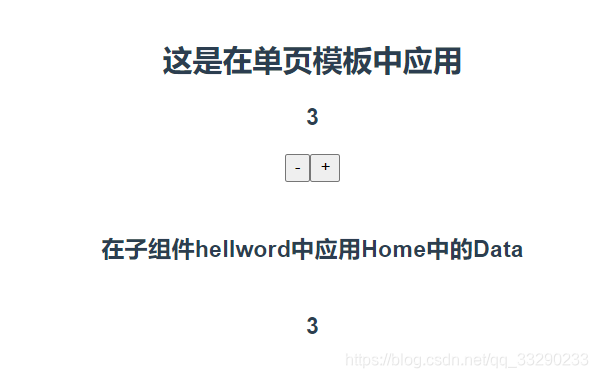
效果
/store/index.js import { createStore } from 'vuex'export default createStore({ state: { //任何地方都可使用这个状态管理 num: 0 }, mutations: { }, actions: { }, modules: { }}) Home.vue
使用全局的状态管理
{ {$store.state.num}}
About.vue
This is an about page
{ {$store.state.num}}
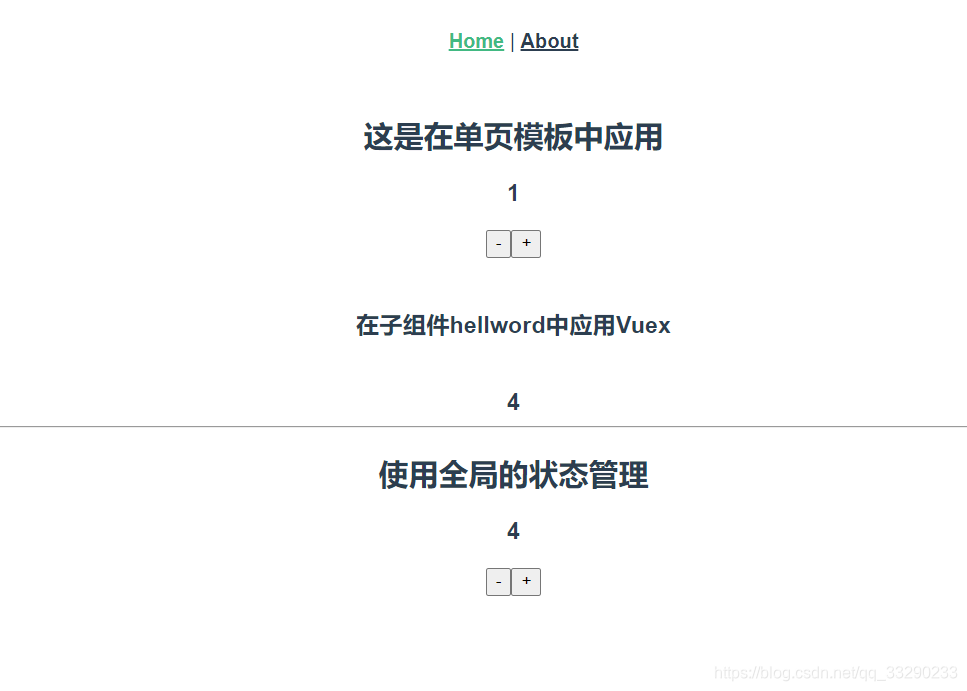
效果

 Vuex最好采用Matuations来修改状态,而不是通过组件的形式
Vuex最好采用Matuations来修改状态,而不是通过组件的形式 index.js import { createStore } from 'vuex'export default createStore({ state: { //任何地方都可使用这个状态管理 num: 0, mnum: 0 }, mutations: { //自动把state的参数传过来 sub(state) { state.mnum--; }, add(state) { state.mnum++; } }, actions: { }, modules: { }}) Home.vue
这是在单页模板中应用
{ {count}}
使用全局的状态管理
{ {$store.state.num}}
使用Mutations来修改状态
MNum:{ {$store.state.mnum}}
About.vue
This is an about page
Num:{ {$store.state.num}}
MNum:{ {$store.state.mnum}}
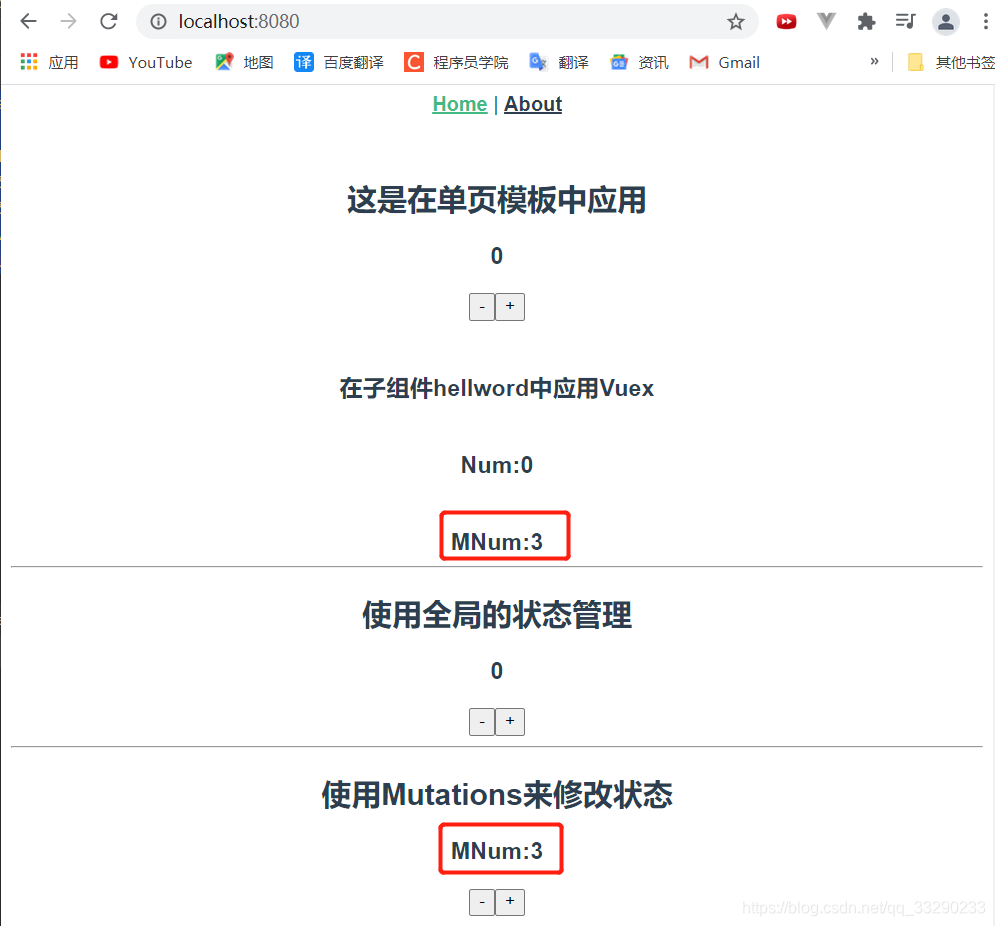
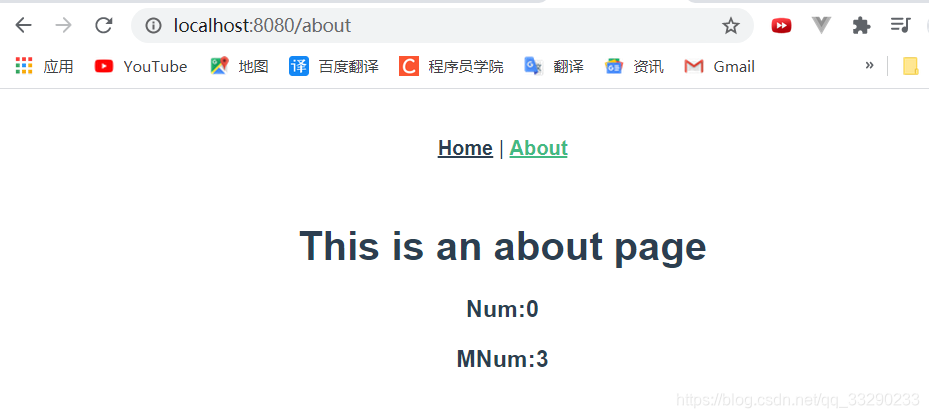
效果

 Mutations带参数传递修改状态
Mutations带参数传递修改状态 index.js import { createStore } from 'vuex'export default createStore({ state: { //任何地方都可使用这个状态管理 num: 0, mnum: 0 }, mutations: { //自动把state的参数传过来 sub(state) { state.mnum--; }, add(state) { state.mnum++; }, //接收一个参数 sub2(state,count) { console.log(count); state.mnum-=count; }, add2(state,count) { console.log(count); state.mnum+=count; }, //接收多个参数 sub3(state,payload) { console.log(payload); state.mnum-=(payload.count+payload.num); }, add3(state,payload) { console.log(payload); state.mnum+=(payload.count+payload.num); } }, actions: { }, modules: { }}) Home.vue
使用Mutations来修改状态
MNum:{ {$store.state.mnum}}
使用Mutations来修改状态带一个参数
MNum:{ {$store.state.mnum}}
使用Mutations来修改状态带多个参数
MNum:{ {$store.state.mnum}}
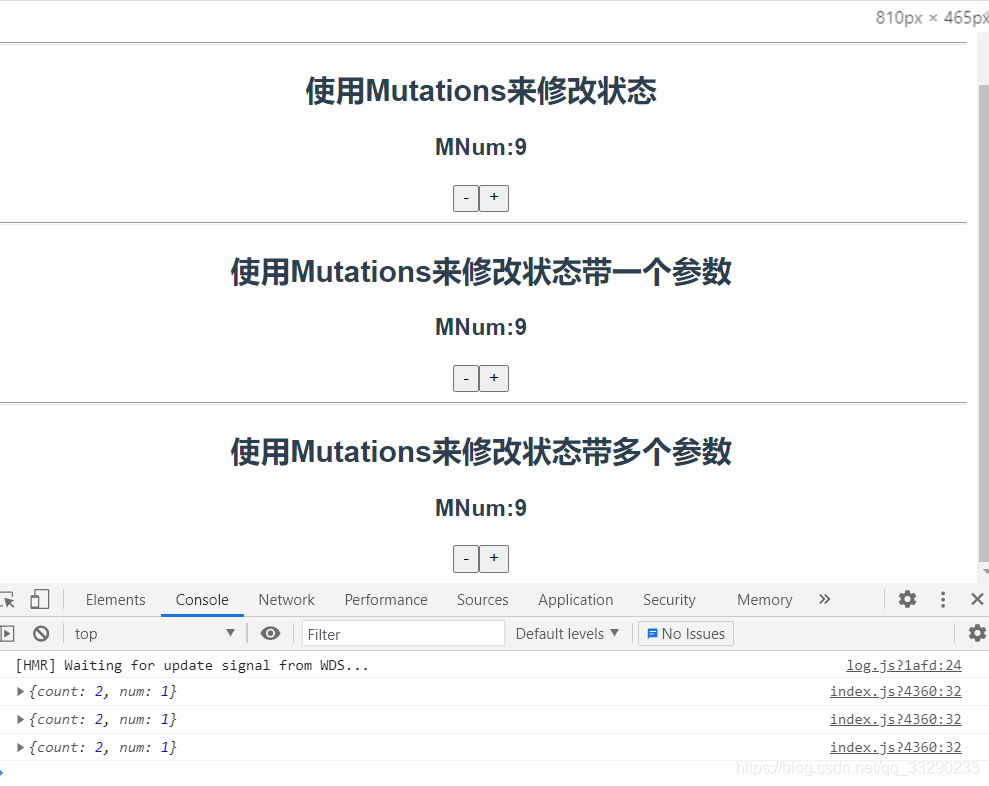
效果

转载地址:http://ixuhz.baihongyu.com/
你可能感兴趣的文章
nginx 1.24.0 安装nginx最新稳定版
查看>>
nginx 301 永久重定向
查看>>
nginx 301跳转
查看>>
nginx 403 forbidden
查看>>
nginx connect 模块安装以及配置
查看>>
nginx css,js合并插件,淘宝nginx合并js,css插件
查看>>
Nginx gateway集群和动态网关
查看>>
nginx http配置说明,逐渐完善。
查看>>
Nginx keepalived一主一从高可用,手把手带你一步一步配置!
查看>>
Nginx Location配置总结
查看>>
Nginx log文件写入失败?log文件权限设置问题
查看>>
Nginx Lua install
查看>>
nginx net::ERR_ABORTED 403 (Forbidden)
查看>>
vue中处理过内存泄露处理方法
查看>>
Nginx RTMP 模块使用指南
查看>>
Nginx SSL 性能调优
查看>>
nginx ssl域名配置
查看>>
Nginx SSL私有证书自签,且反代80端口
查看>>
Nginx upstream性能优化
查看>>
Nginx 中解决跨域问题
查看>>